谷歌浏览器vue调试,谷歌浏览器vue调试方法介绍
说明:文章内容仅供预览,部分内容可能不全。下载后的文档,内容与下面显示的完全一致。下载之前请确认下面内容是否您想要的,是否完整无缺。
我们在使用vue.js框架开发项目过程中,需要进行代码调试,可以借助于谷歌浏览器vue插件vue-devtools。但是有不少用户不知道该如何进行Vue调试,小编详细收拾了一下具体的操作步骤,接下来一起来看看吧~
【谷歌浏览器常见问题汇总】
谷歌浏览器vue调试方法介绍:
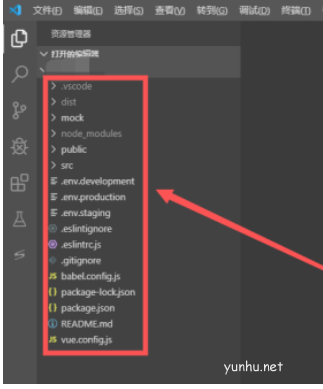
1、首先我们需要打开Visual Studio Code工具,使用git命令下载一个Vue项目。

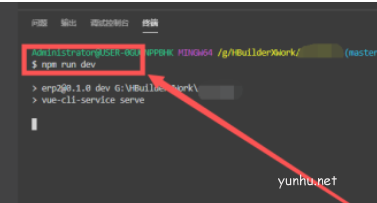
2、执行npm install命令安装相关依赖包,然后使用项目运行命令,开始启动项目。

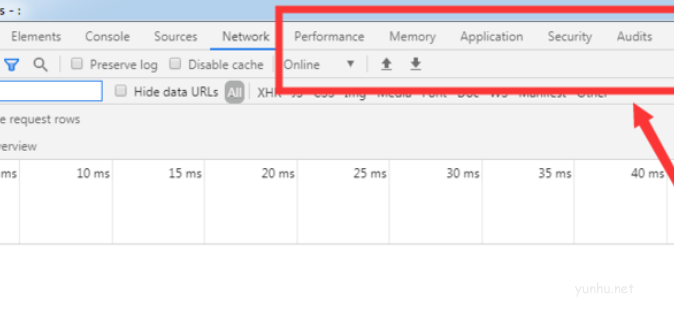
3、在启动项目时候,打开谷歌浏览器控制台,可以防线在上面没有Vue选项出现。

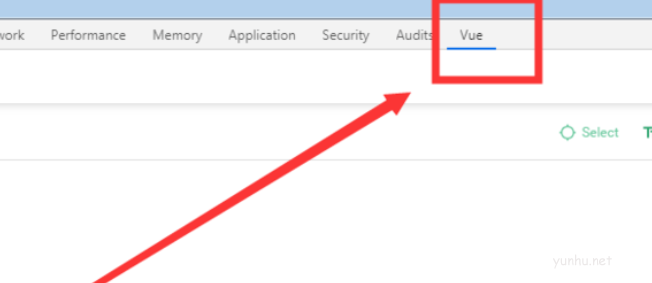
4、等待项目启动完毕。再次打开页面,这时候可以看见谷歌浏览器上面出现Vue按钮。

正在阅读:
谷歌浏览器vue调试方法介绍06-08
四年级教师新学期工作计划-四年级老师新学期工作计划03-21
2020年辽宁社会工作者考试缴费时间及费用【8月14日-8月26日】11-18
2018年11月河北软考报名网址:www.ruankao.org.cn07-14
2019年湖北初级护师考试成绩查询网址:www.21wecan.com04-03
六年级上册收藏阳光作文09-19
中考分数线:2018年内蒙古呼伦贝尔中考录取分数线预测06-05
2017湖南邵阳中考政策有变考试时间形式分值均有改动11-09
我美丽因为我有毅力作文600字12-06
上一篇:无线路由器复位操作实例教程
下一篇:ipadair5屏幕性能怎么样-屏幕分辨率多少
相关热搜
推荐文章
热门阅读