帝国CMS编辑器代码高亮显示按钮插件安装(灰白镶嵌自动换行)
说明:文章内容仅供预览,部分内容可能不全。下载后的文档,内容与下面显示的完全一致。下载之前请确认下面内容是否您想要的,是否完整无缺。
| 帝国cms本身的编辑器没有带代码风格的高亮样式,这里找了几个文档的方法修改试验添加成功了,记录一下方便以后其他网站添加这个代码前台高亮显示插件。装好前端效果如下图: |

第一步:下载压缩包如下:
下载下来后解压到当前文件夹,然后把2个文件复制到网站目录/e/admin/ecmseditor/infoeditor/plugins下
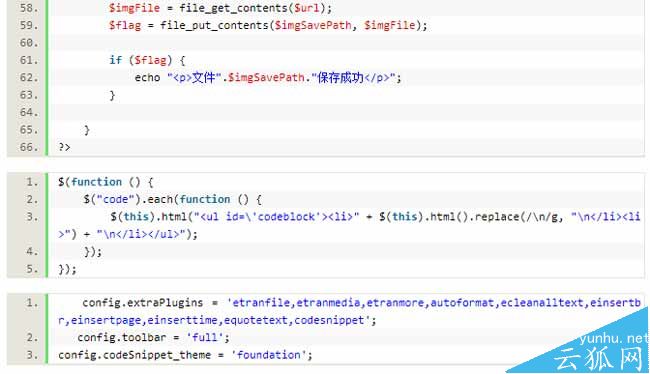
第二步:修改帝国cms编辑器配置文件,路径:/e/admin/ecmseditor/infoeditor/config.js
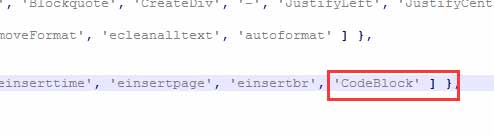
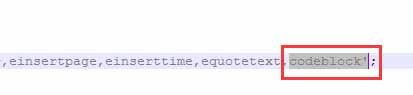
在下面这两个地方添加codeblock。(大概95行;112行)

- items: ['Image', 'etranmore', 'Flash', 'etranmedia', 'etranfile', '-', 'Table', 'HorizontalRule', 'SpecialChar', 'equotetext', 'einserttime', 'einsertpage', 'einsertbr', 'CodeBlock']
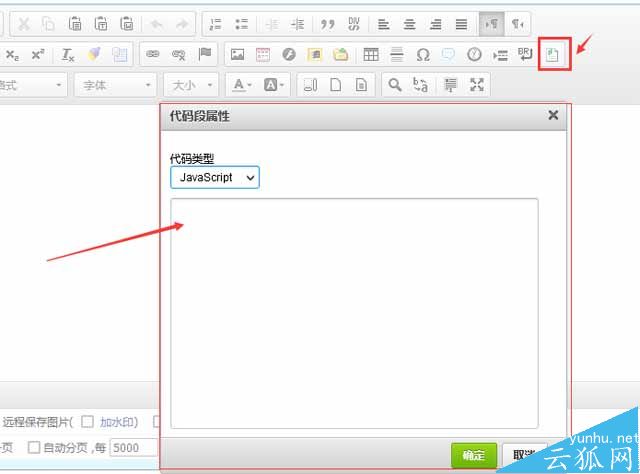
一定要注意大小写,否则会出现编辑器不显示或显示但没有codeblock模块的情况,完了刷新缓存,你就可以看到编辑器多了一个图标。
- config.extraPlugins = 'etranfile,etranmedia,etranmore,autoformat,ecleanalltext,einsertbr,einsertpage,einserttime,equotetext,codeblock';

第三步:模板调用
把上面下载的文件包里contents.css 文件复制到/skin下你站点的css文件夹里。
然后在文章内容页模板调用css和js: (这里按本站路径位置示范)
全部修改完毕记得后台清理缓存,刷新浏览器缓存查看样式效果哦!!
- <link href="[!--news.url--]skin/menhu/css/contents.css" rel="stylesheet">
正在阅读:
帝国CMS编辑器代码高亮显示按钮插件安装(灰白镶嵌自动换行)06-02
宋词精选:晏几道《蝶恋花·醉别西楼醒不记》原文译文赏析03-09
三年级记事作文300字大全【三篇】10-12
高二历史老师个人教学计划03-07
2016甘肃酒泉市直事业单位招聘拟聘公示08-22
那是一首诗作文800字12-11
2016年阿里巴巴菜鸟-JAVA技术专家-北京招聘07-08
2016年哈尔滨造价工程师证书领取时间5月15日至6月15日12-19
韩国济州岛移民项目政策及优势05-29
过中元节思念亲人的祝福句子11-20
高二地理第三章同步练习:资源的跨区域调配03-20
相关热搜
推荐文章
热门阅读