做SEO需要学习的基础html代码知识
今天这篇文章主要给大家讲讲我们做SEO需要学习的基础html代码知识,不需要太过精通,至少要达到入门级,不一定要学会快速的编写html代码,但是我们要能看懂、理解html代码的含义。

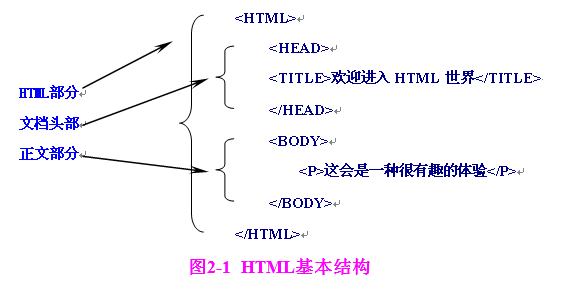
首先,我们需要了解网页的基本结构,分为head和body两部分,中文解释头部和内容部分,如上图2-1所示。
下面给大家整理一些在seo优化过程当中,经常遇到的基础型html标签代码:
1)<title>页面标题</title>,书写网页标题的title标签;
2)<description>页面描述</description>,书写网页描述的description标签;
3)<keywords>页面关键词<keywords>,书写网页关键词的keywords标签;
4)<a href="" title="" rel="nofollow"></a>,a标签是用来给文字加链接的,其中href里显示链接的地址,title属性里放链接文字说明,一般网站出现外链或者不参与排名的内链,我们可以使用nofollow,即在a标签中加rel="nofollow";
5)<img src="/static/wddqxz/img/default/default.png" data-src="" alt="" width="" height="" title="">,img标签是用来插入图片的,其中图片有四大属性,其中src加图片地址,alt加文字说明,width图片宽度,height图片高度,除四大标签之外,title属性是图片标题。
6)<meta http-equiv=Content-Type content="text/html; charset=utf-8">,这段代码出现在网站头部,需要注意后面的编码格式, charset=utf-8国际编码格式,charset=gb2312中文编码格式,编码格式错误会造成出现乱码现象。
7)<h>标签,比如<h1>页面重要内容或网页标题</h1>,<h2>段落标题</h2>等等,需要了解的是<h1>标签一个页面最多出现一次,一般文章内容页面,文章标题建议使用<h1>标签。
8)<strong></strong>加粗标签,重点内容加粗显示强调重要性。
写到最后,我们除了学习基础的html代码知识以外,还需要学习div+css,如果再懂一点简单的js特效就更完美了,总之,任何东西学会了是自己的,html代码很简单,容易入门,所以,我们更要去学!
正在阅读:
做SEO需要学习的基础html代码知识06-02
打桂花作文700字10-04
2023年广东护士执业资格证书查询入口及下载入口[已开通]10-12
2011年山东青岛理工大学工程地质考研真题(Word版)05-28
2019年初级会计职称证书什么时候领在哪里-河北2019年初级会计职称成绩查询网址:http://kzp.mof.gov.cn/08-17
湖北民族学院2017考研调剂信息10-07
福建泉州2020年初级会计职称考试报名网址:kzp.mof.gov.cn03-27
CET4查分网:2017年12月北京英语四级成绩查询时间及入口【已公布】04-15
共享大家庭作文1000字11-15
清空心灵的邮箱作文800字12-04