html空白字符 html空格字符/符号代码大全
在html/html5网页中空格字符怎么打?对于很多网页或网站建设新手来说,总是记不住怎么打html空白字符符号代码,下面小编就给大家收集分享比较全面的html网页空格字符代码。
html空格符号代码

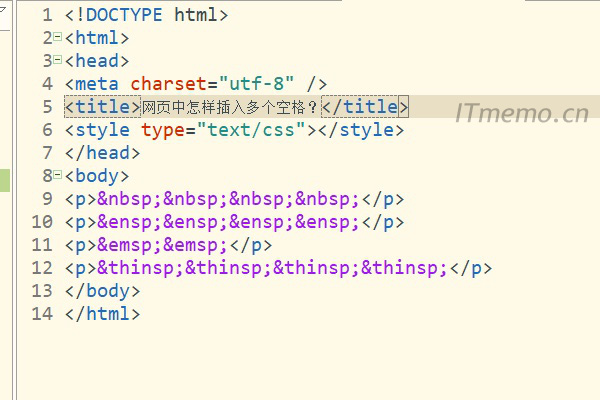
一个字符的半角的不断行的空格,如果需要在网页中插入多个空格,可以将“ ”代码写多遍;
  一个字符的半角的空格,也可以将“ ”写多遍来插入多个空格;
  两个字符的全角的空格,也可以将“ ”写多遍来插入更多的空格;
  小于一个字符的空格;说明:单词后面的分号记得带上,是不能省略的,它也是html代码中的一部分。
温馨提示:单词后面的分号不能少打、省略的,它也是html空白/空格代码中的一部分。
为什么要使用html空格符号代码
在网页中为什么要使用html空格符号代码?很多新手总是会有这样的疑问:为什么不直接在键盘上敲几个空格呢?当你实际操作的时候,你会发现:默认情况下,无论你在html源代码中敲多少个空格,在浏览器中运行都只显示一个空格。所以我们就必需要使用html空格符号代码来实现网页中多个空格的效果。
上面为什么会说在默认情况下呢?其实我们还可以使用css中的“white-space”属性来实现多个空格的效果。就是将“white-space”属性值设置为“pre”,设置之后,浏览器就会保留html源代码中的空格和换行。这下你在源代码中敲几个空格,浏览器中运行就会用几个空格。
温馨提示:一般在网页开发中,都是使用html空格符号代码来实现多个空格的效果。