帝国cms列表模板如何调用图片集的图片?
如何在新闻系统模型使用图片集?并且把图片调用出来呢?帝国cms默认的新闻系统是没有图片集的,所以第一步是要增加一个字段,图片集。然后才是第二步,将图片集的小图调用出来,怎么实现呢?具体可以参考下面的步骤。
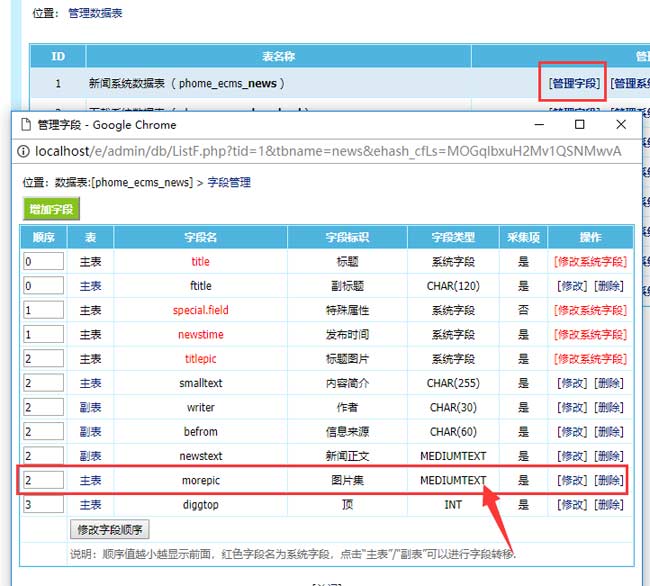
第一步,增加字段
系统—数据表与系统模型—管理数据表,找到新闻系统数据表,“管理字段”,增加morepic字段,这一步可以照图片系统的morepic字段值,添加到新闻系统。

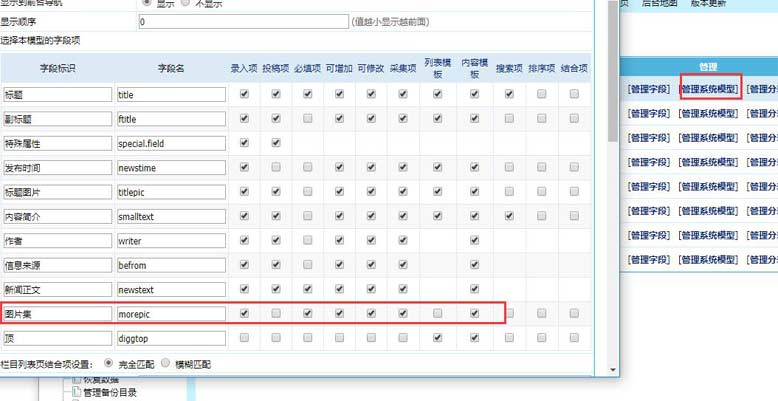
第二步,回到“管理系统模型”,将字段录入项以及展示的模板项都勾上。

提交后,在新闻系统增加信息,就会有图集显示,如图:

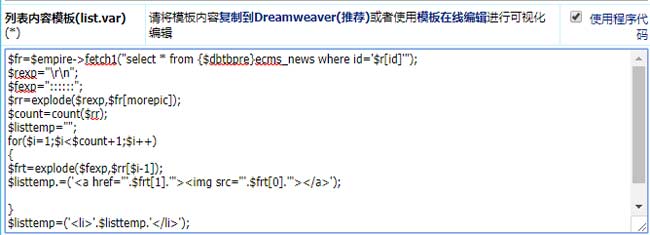
第三步,列表内容模板代码:
- $fr=$empire->fetch1("select * from {$dbtbpre}ecms_news where id='$r[id]'");
- $rexp="\r\n";
- $fexp="::::::";
- $rr=explode($rexp,$fr[morepic]);
- $count=count($rr);
- $listtemp="";
- for($i=1;$i<$count+1;$i++)
- {
- $frt=explode($fexp,$rr[$i-1]);
- $listtemps.=('<a href="'.$frt[1].'"><img src="'.$frt[0].'"></a>');
- }
- $listtemp=('<li>'.$listtemps.'</li>');

这样图片就以列表项的形式展现了。
实例拓展:
如果有这样一个要求,单个标题图的列表和图片集的列表都显示在列表模板,应该怎么调用?请看下面的代码:
- $titlepic='';
- $morepic='';
- if($r[titlepic])
- {
- $titlepic='<a href="" target="_blank"> <span class="newspic"><img src="[!--titlepic--]" alt="[!--oldtitle--]" /></span></a>
- <h2 class="newstitle"><a href="[!--titleurl--]" target="_blank">[!--title--]</a></h2>';
- }
- if($r[morepic])
- {
- $fr=$empire->fetch1("select * from {$dbtbpre}ecms_news where id='$r[id]'");
- $rexp="\r\n";
- $fexp="::::::";
- $rr=explode($rexp,$fr[morepic]);
- $count=count($rr);
- for($i=1;$i<5;$i++)
- {
- $frt=explode($fexp,$rr[$i-1]);
- $titlepis.=('<li><i><a href="[!--titleurl--]"><img src="'.$frt[0].'"></a></i></li>');
- }
- $titlepic=(' <h2 class="newstitle"><a href="[!--titleurl--]" target="_blank">[!--title--]</a></h2><div class="newspicbox"><ul>'.$titlepis.'</ul><div class="count">'.$count.'图</div></div>');
- }
- $listtemp='
- <li class="newslist" data-scroll-reveal="enter bottom over 1s">
- '.$titlepic.'
- <div class="bloginfo">
- <ul>
- <li class="author">[!--writer--]</li>
- <li class="lmname"><a href="[!--this.classlink--]" title="[!--this.classname--]" target="_blank" class="classname">[!--this.classname--]</a>
- <li class="timer">[!--newstime--]</li>
- <li class="view"><span>[!--onclick--]</span></li>
- </ul>
- </div>
- </li>
- ';
效果如下图:

以上就是关于帝国cms常见问题中"帝国cms列表模板如何调用图片集的图片?"的全部内容
正在阅读:
帝国cms列表模板如何调用图片集的图片?06-10
中考满分作文记叙文600字范文【三篇】06-05
天津普通高等学校艺术类专业考试招生工作的实施方案解读附考试科目和内容01-03
昆虫的智慧作文500字07-10
大学生村官入党志愿书2020最新版,大学生村官入党志愿书2000字模板07-31
2022年福建南平市属学校新任教师公开招聘拟进入面试人员及成绩公示05-25
贵州2016下半年韩语等级考试时间04-09
2020年浙江专升本大学英语模拟题三套(Word版)09-23
人力资源实习报告范文3000字5篇01-15